On February 26, 2015 Google gave marketers incredible insight into changes they have planned for their search algorithms and the exact day they will go into effect. Specifically, they announced that on April 21, 2015 mobile search engine results pages (SERPs) will be impacted by the mobile-friendliness of a website.
Google wants to make it easier for people using mobile devices to access websites that have been optimized for use on that device. It is not long now until their algorithms for mobile search will shift to reflect this desire.
Google has given website owners forewarning about an impending change and the day the change will occur. As site owner’s head back to their site dashboards, here is what they should know about the importance of this announcement.
What Website Owners Should Expect
There are more than 1.5 billion mobile Internet users worldwide and roughly 80 percent of Internet users own a smartphone. If these numbers have not already encouraged you to take advantage of the growing trend of mobile search, then Google’s recent announcement should give you the final push you need.
When describing the effect these changes will have on mobile SERPs, the Google developers specifically said that there would be a “significant impact on search results.” Google has encouraged website owners to take into account mobile users for a while now, hinting that they would be prioritized, but until recently it has been possible for websites to perform well without worrying too much about mobile optimization.
That will quickly change. Now site owners who have not taken steps to ensure that their sites are mobile-ready can expect to have their mobile rankings hit hard. For businesses receiving steady customers from Internet searches, this can result in a major drop in income.
Google has made this announcement early, so that sites have the opportunity to prepare. Remember that the goal of the search engine is to provide end users with the information they seek. If your site has valuable information that performs well because customers find you helpful, they want you to continue to rank well. They simply want to ensure that their users have an optimal experience no matter what device they use.
Mobile-Ready = Mobile-Friendly?
Google continuously works to update its search algorithms to better meet the needs of its users while websites engage in a perpetual struggle to optimize their content according to the latest Google algorithms.
With this unprecedented announcement, Google has provided site owners with the time they need to prepare for upcoming changes and everyone should take advantage of it. Considering that mobile now comprises of more than one-fifth of the e-commerce market, making these changes should not only help companies successfully navigate the changes, but also help them capitalize on the ever-growing mobile marketplace.
Think about your desired customer and the actions they are likely to perform on your mobile site. Are they there to research or find merchandise? Are they looking up an address or phone number on the way to your restaurant? Mobile search now accounts for about 60 percent of online traffic to websites, and people use their devices to complete a myriad of tasks. Consider all the possible actions customers might take from a mobile device and use these ideas to guide the planning of the mobile site and the navigation menu. Navigation should be intuitive and easy to use with fingers instead of with a mouse.
For those that have not – build your mobile (m.domain.com) or your responsive site now. Mobile only sites may be a “quick fix” but Google recommends responsive site design. Responsive Web design has removed the need for alternate mobile versions of websites and given you the ability to host a single website that automatically adjusts to the size screen that it is displayed upon.
Back in 2014 SEW reported about the pros and cons, rank variations, and differences in different types of mobile configurations.
Google will be looking at and adjusting for elements such as:
- Whether or not the fonts scale for easy reading on smaller screens
- If the touch elements, such as buttons, are easy to use and spaced away from other touch elements
- If the website relies on Flash, which tends to not play well in mobile browsers – the Googlebot must be allowed to crawl CSS & JavaScript
- If you have separate mobile URLs, you must redirect mobile users on each desktop URL to the appropriate mobile URL
- Avoidance of irrelevant cross-links – This is when users are linked to desktop-optimized pages from the mobile version of the site, and vice versa
- Slow mobile pages and load time
*It is also important to note that mobile friendliness is determined at the page level – not site wide and Google is currently working on a dedicated mobile index.*
Page visitors do not want to have to scroll to the side to read a news article or have to perpetually zoom in to read the text on the page. Mobile-friendly Web design removes this potential hassle.
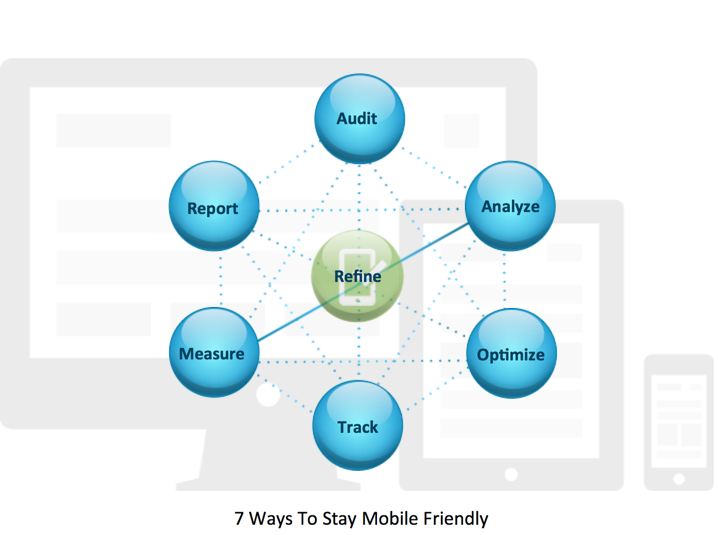
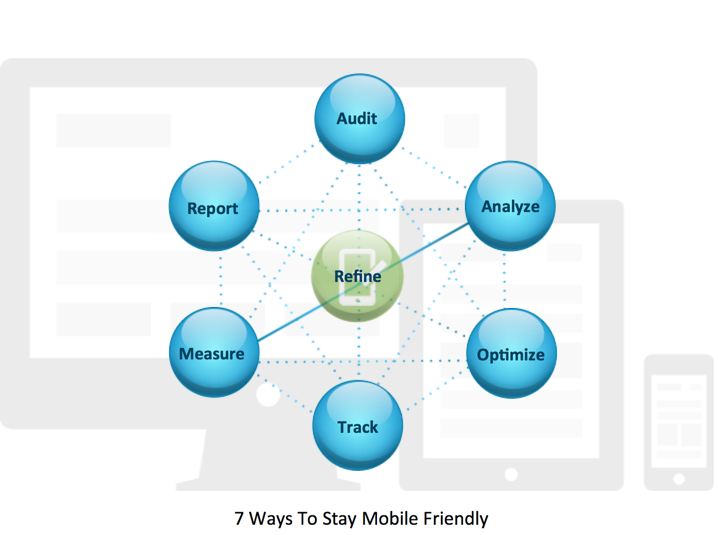
7 Steps to Stay Mobile-Friendly

- Audit your site for mobile friendliness ASAP
- Analyze your mobile share of voice, look at competitive sites and where you stack up and rank – mobile optimization from April 21 is a new competitive sub market
- Optimize and follow Google best practice – it is fair to say “you have been warned” by Google
- Track keyword trends and mobile rankings across device type such as desktop, mobile, and tablet
- Measure mobile rank and results at a page level
- Report keyword trends and rankings across device type for local and global results
- Refine and fine tune the six elements above with regard to your mobile strategies, approach, and tactics
Technology platforms that are mobile-aware allow customers to get a close look at the share of voice in their industry across various devices, such as smartphones and tablets, and compare to competitors.
Using this information, website designers can gain a better understanding of how to cater to their mobile customers and how to optimize their site to attract them. Not only will this now help to attract customers, but it can also demonstrate to the Google spiders that this website takes mobile optimization seriously, which will boost your mobile site performance.
Conclusion
Google itself offers two fantastic tools that allow you to test your website to see how well it performs on mobile devices. The first is the Mobile Usability Report that is found in your Google Webmaster Tools. The second is a Mobile-Friendly Test that can be run on a specific page URL. Use these two tools to gain a better understanding of how mobile-friendly your site already is and where your main challenges lie.
Remember that a well-optimized mobile website will make it easy for customers to find the information they seek and complete their desired tasks on mobile devices.
Just like with SEO, content marketing, and search engines – don’t chase the algorithm but create content for the user. In the case of mobile optimization – don’t chase the green icon but design your site for the mobile user, follow Google best practice, and you will find that being friendly pays off.