Eight HTML elements crucial for SEO
A detailed look at the top eight HTML elements to better communicate with the search engines to achieve better SERP rankings.
A detailed look at the top eight HTML elements to better communicate with the search engines to achieve better SERP rankings.
Using HTML for SEO benefits isn’t new. SEO’s love to write about HTML elements as a vital ranking signal, and as a part of any “perfectly” optimized page.
Why do we love them so much? Because the essence of SEO is communicating to the search engine what a webpage/website is all about, and using HTML tags and their attributes is one of the best ways to do so.
To avoid possible confusion: this is not an HTML guide. Instead, I’ll look at how you can use HTML tags to better communicate with the search engines to achieve better rankings.
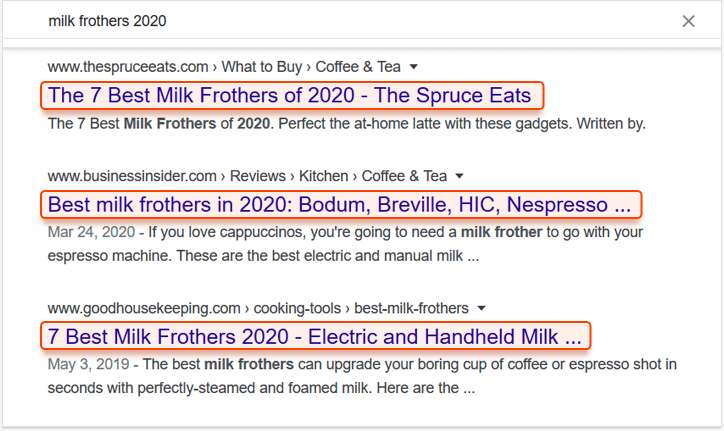
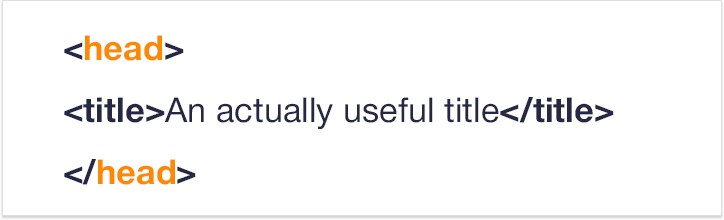
Title tag is your main anchor. Both on the SERP, as well as on social media like Facebook, <title> is used as an anchor to your page.

So writing it isn’t only about SEO, it also needs to be laconic, informative, unique and eye-catching.
First, don’t make your title tags longer than 60-70 characters. Long titles are shortened to about 600-700px on the SERP, so your longer title simply ends looking incomplete in the SERPs. Second, the keywords. A long time ago Google only understood exact keyword matches. Today, thanks to RankBrain, among other things, Google gets you. Plus, you get penalized for overstuffing your titles.
Conclusion: use your keywords in your <title> tag, but only to help search engines parse out the meaning of your page and to help your users.

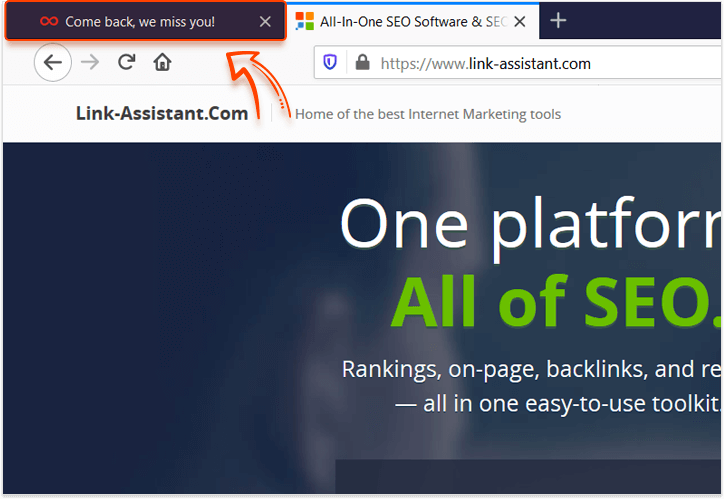
A page’s title is not just visible on a SERP. It’s also shown in the web browser as a tab title. Some webmasters use that title tag to attract a user’s attention — if you switch tabs the text changes to something like “Come back, we miss you!”.

It’s the exact approach used by Facebook/LinkedIn to show you you have notifications and can be used to pretty good effect.
The meta description tag determines what’s going to be written about your page on the SERP.

First, before writing a meta description, it’s a great idea to check out the first SERP for your target keywords, get a feeling of how the top-ranking results compose their descriptions. Plus, avoid repeating other descriptions word for word Second, try and explain what your page is about in 70-200 characters, and be careful not to overoptimize. Instead, aim to match the search intent of a potential query.

Don’t use quotation marks in your description tag without using HTML entities “"” to encase the word you want to be in quotation marks. If you simply use “ quotation marks around your content, the search engine is likely to cut off your description immediately.
Among meta tags, the robots one occupies a special place. It’s used to instruct crawlers on how to crawl and index your page. Now, it should be noted that meta robots tag might be ignored at any point, but mostly crawlers respect the wishes of the webmasters.
You can use one or a combination of the following attributes within this tag:

Use the nofollow attribute to optimize your crawl budget. Remember to balance your meta robots values and your robots.txt parameters. If you block a page in robots, then obviously a crawler won’t be able to access and heed its meta tags. On the other hand, a crawler might ignore the block in robots.txt, and then if your meta tags don’t specify that your page is noindex/nofollow, the crawler might index it anyway.
Heading tags, from h1 to h6, are arranged hierarchically. Use them to break your text up into chapters and as convenient headings for your contents table.

<h1> is the “main” text heading, and by far the most important for our purposes.
To answer this question, our colleagues ran an experiment not so long ago. I’d recommend you check out the entire findings, but in summary: <h1> tags considerably influence your rankings. Definitely fill them out, and definitely use some of your target keywords.

While using keywords in your headings is important, overall your title tag is what the search engines will be looking at much more attentively. That said, Google recommends matching your title tag and h1 heading, so you can pretty much repeat the same thing, maybe a little more user-friendly.
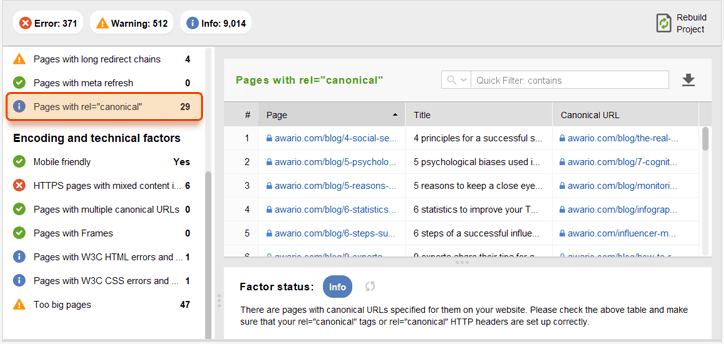
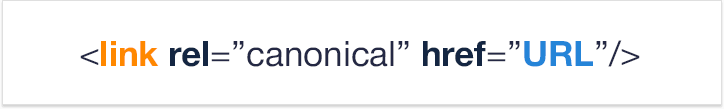
The rel=”canonical” is an attribute within the <link> tag. Use it to point towards the “main” version of the page among its duplicates. It’s used because a certain amount of duplication is inevitable, and massive duplication will actually harm your rankings in the long run. It’s generally a great idea to use an auditor tool to keep an eye on all of your duplicate pages and canonical tags in a single dashboard.

It should be correctly implemented within the <head> section of the page and should point to the version that you want to be ranking. Alternatively, if you can configure your server, you can indicate the canonical URL using rel=”canonical” HTTP headers.

rel=”canonical” tag may be used not just for duplicates, but also near-duplicates. Be careful though: if the two pages connected by a canonical tag differ too much in content, the search engine will simply disregard the tag. Use it for two nearly identical product pages in two different categories, for example, or for two products differing in one small attribute.
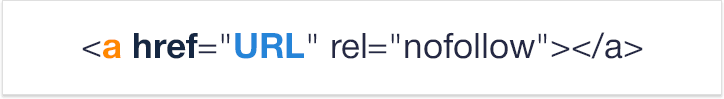
We all know that links are super important for ranking. But a link’s weight will significantly change depending on how that link is covered by the rel attribute in the <a> tag.

The rel=”nofollow” element is used in order to point out that you don’t want Google to associate this link with your webpage, and you don’t want to pass your Link Authority to them.
The most obvious use for nofollow HTML element is to block out the spam and promotional links. Remember that by default all of the links on your pages are “follow”, but be careful not to make Google associate you with the wrong pages. When doing link building, you want to avoid nofollow links, and as a webmaster, the situation is reversed, and you should tag any link you don’t want the search engine to associate you with as nofollow.

Please remember that internal PageRank sculpting using nofollow, which is sometimes promoted as solid advice, is actually useless. On the other hand, use the rel values such as ugc to tag your user-generated content, and sponsored for the paid links — this will help Google make a sober assessment of your ranking.
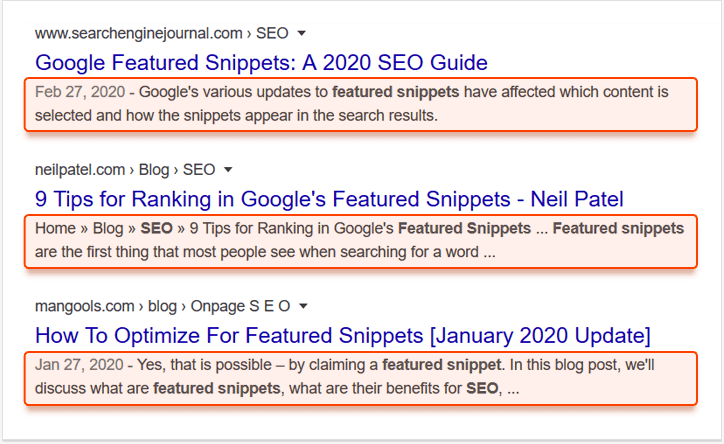
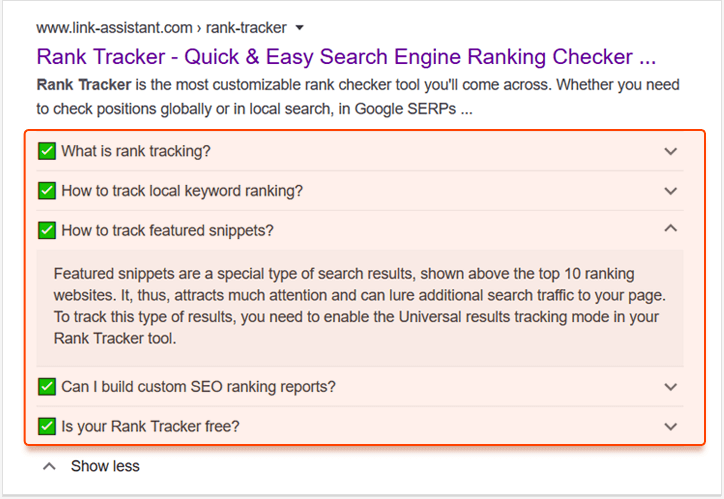
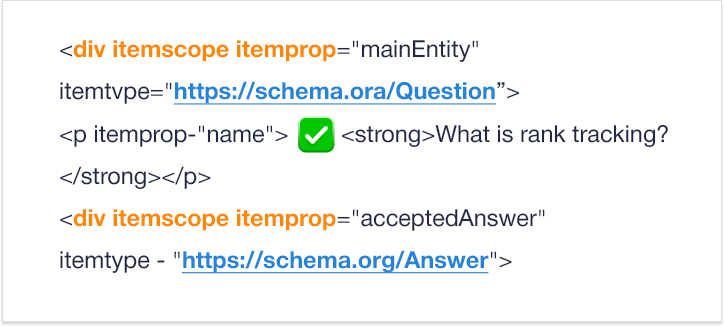
Data markup is an approach to the organization of the information on your page. It’s a win-win decision for a webmaster. Structured data is both good for the UX, and also carries huge SEO value.  You see, lists, along with data markup (schema.org in particular) are absolutely vital to get some additional SERP real estate in the form of rich snippets. From FAQ information, to your review ratings, and much more — to have that additional SERP space, you need to use data markup.
You see, lists, along with data markup (schema.org in particular) are absolutely vital to get some additional SERP real estate in the form of rich snippets. From FAQ information, to your review ratings, and much more — to have that additional SERP space, you need to use data markup.
It’s about much more than simply using <ul>/<ol> tags, although it’s still not very difficult. Simply go to schema.org, find the type of markup that suits your page, and implement it into your page’s code.
Additionally, in terms of SEO, data markup is absolutely necessary to get into a featured snippet. While there is no guarantee that the Featured snippet will be yours thanks to structured data, the rich snippets alone make it a worthy investment of your time.

Note that you can combine different markup schemas, and should do so when appropriate. When creating a page describing a person, a “person” schema is an obvious choice, but you can also easily add “address” and “organization” to the relevant page elements. That would net you the best SERP results.
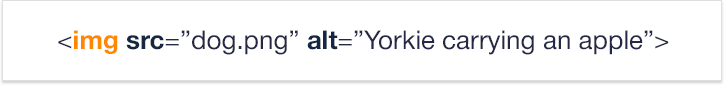
Within the <img> tag, the key attribute for SEO is definitely alt. The thing about this tag is it’s indexed. Having your images show up for a certain search query is all about writing a good alt text.

Alt text gives your page a relevance boost. Plus, an additional opportunity to be displayed for relevant search queries. What you need to do is describe the image in about 125 characters or less. It’s definitely the case that you shouldn’t use the words “picture of” or “image of” — just jump straight to the point, and explain specifically and in some detail what’s on the page.

In a situation where you’ve mapped certain keywords to a page with multiple images, the overoptimization threshold is different. You might get penalized for using your target keywords too consistently over a number of alt tags. A good idea would be to choose an image that best reflects what you’re trying to rank for, and put a keyword in its description. Describe the rest of the pictures as naturally and specifically as you can.
SEO is not an isolated practice, it influences every part of a website’s life, webpage creation included.
Sure, there is no golden rule to writing HTML tags, no “trick” that would guarantee you a top ranking — what’s important is the accumulation of the best SEO practices.
The next step after implementing the advice described here would be to switch to HTML5 semantic tags wholesale. These elements help the search engines sort through which element occupies which semantic place on the webpage
By carefully optimizing your tags you get an opportunity to communicate with browsers and search engines directly, and this is something you need to be proactive about.
Aleh is the Founder and CMO at SEO PowerSuite and Awario. He can be found on Twitter at @ab80.